Maven은 의존성 관리나 내재화된 빌드프로세스 같은 특징말고도 간단한 설정으로 여러가지 리포트를 생성해주는 좋은 기능을 가집니다. 뿐만아니라 pmd, findbugs, junit-report, cobertura 등의 코드분석 라이브러리가 생성하는 리포트들을 프로젝트 정보와 함께 하나의 사이트로 합쳐서 만들어줍니다. 아래는 메이븐 리포트 설정 예제입니다. 사실 default 설정을 따른다면 더 간단해질 수 있습니다.
<plugins>
<!-- FindBugs 리포트 생성 플러그인 -->
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>findbugs-maven-plugin</artifactId>
<version>1.2</version>
<configuration>
<threshold>Low</threshold
<xmlOutput>true</xmlOutput>
</configuration>
</plugin>
<!-- PMD 리포트 생성 플러그인 -->
<plugin>
<artifactId>maven-pmd-plugin</artifactId>
<configuration>
<rulesets>
<ruleset>/rulesets/basic.xml</ruleset>
<ruleset>/rulesets/unusedcode.xml</ruleset>
</rulesets>
<sourceEncoding>UTF-8</sourceEncoding>
<targetJdk>1.5</targetJdk>
</configuration>
</plugin>
... ....
</reporting>
Ant에서 이와 동일한 일을 처리하려면 각각의 코드분석 라이브러리에 대한 복잡한 XML 설정에다가, 결과 리포트들을 하나로 합치기까지 하고 싶다면 별도의 라이브러리(Glean, QALab, XRadar 등)를 사용해야 하는 수고가 따릅니다.
Buildr도 여러가지 코드분석 리포트를 생성할 수 있습니다만, 아직은 좀 약합니다. 사실 내부적으로 리포트 생성은 AntWrap을 통해서 Ant 타스크를 호출하는 식으로 처리하고 있습니다. Ant 위에 얹혀살고 있는 셈이죠.
일단 Buildr 1.3.3은 junit, jdepend, cobertura, emma에 대한 리포트 생성 능력을 보유하고 있습니다.
- cobertura:xml, cobertura:html
- emma:xml, emma:html
- jdepend:xml, jdepend:text, jdepend:swing
1. JUnit / TestNG
Buildr 1.3.3에서는 기본적으로 junit 4.4 버전으로 테스트를 수행하고 리포트를 생성합니다. 테스트케이스 소스는 src/test/java에 있다고 가정합니다. 리포트는 ./reports/junit 아래에 생성됩니다. 경로는 Layout을 이용하면 바꿀 수 있습니다.(그러나 리포트 생성 디렉토리가 변경되지 않는 버그가 있네요).
테스트를 JUnit이 아니라 TestNG로 하고 싶으면 빌드스크립트에 test.using :testng 라고 한줄 써주면 됩니다. 쉽죠.
그외 다양한 테스트 옵션에 대한 내용은 여기와 여기를 참조하세요.
2.Cobertura / Emma
우선 buildfile에 require 'buildr/cobertura'(또는 require 'buildr/emma')를 선언합니다. 그러면 이제부터 빌드시 instrument 작업이 자동으로 함께 수행됩니다. 커버리지 리포트는 reports/cobertura(또는 reports/emma)에 만들어집니다.
3. JDepend
require 'buildr/jdepend'를 선언하고 jdepend:xml을 실행하면 ./jdepend.xml 파일이 생성됩니다. 생성된 xml을 jdepend.xsl 스타일을 적용하여 html로 바꾸는게 어려워보이지는 않은데 아직 html 변환까지는 지원하지 않네요.
그외 pmd와 findbugs는 제가 직접 만들어봤습니다. 자세한 실행 옵션은 코드를 보면 응용할 수 있을 겁니다.
4. PMD
pmd_classpath = transitive('pmd:pmd:jar:4.2.1').each(&:invoke).map(&:to_s).join(File::PATH_SEPARATOR)
ant("pmd-report") do |ant|
ant.taskdef :name=> 'pmd',
:classpath=>pmd_classpath,
:classname=>'net.sourceforge.pmd.ant.PMDTask'
ant.pmd :rulesetfiles => 'basic,imports,unusedcode' do
ant.formatter :type=>'xml', :toFile=> _(:reports, 'pmd.xml')
#ant.formatter :type=>'html', :toFile=> _(:reports, 'pmd.html')
compile.sources.each do |src|
ant.fileset :dir=> src, :includes=>'**/*.java'
end
end
end
end
5. FindBugs
findbugs_classpath = transitive('net.sourceforge.findbugs:findbugs-ant:jar:1.3.2').each(&:invoke).map(&:to_s).join(File::PATH_SEPARATOR)
ant("findbugs-report") do |ant|
ant.taskdef :name=> 'findbugs',
:classpath=>findbugs_classpath,
:classname=>'edu.umd.cs.findbugs.anttask.FindBugsTask'
ant.findbugs :home => 'C:/findbugs-1.3.6', # 파인드버그 설치 경로
:reportLevel=>'high',
:output=>'xml',
:outputFile=>_(:reports, 'findbugs.xml') do
ant.method_missing(:class, {:location=> compile.target})
end
end
end
메이븐은 maven site 명령으로 한큐에 모든 코드분석작업 및 리포트 생성을 처리할 수 있습니다. Buildr은 이런 타스크가 없기 때문에 하나 만들어줍니다.
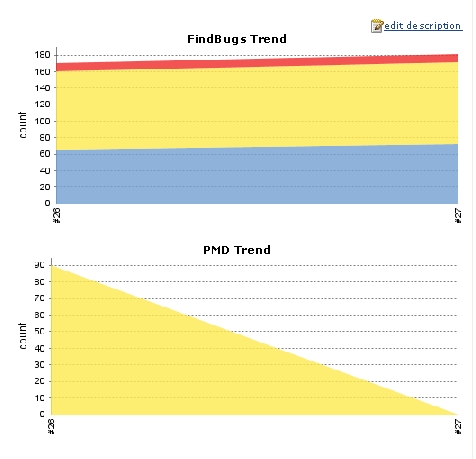
이제 'buildr 프로젝트명:reports' 명령으로 완벽하진 않지만 우리도 한큐에 코드분석을 처리할 수 있게 됐습니다. 떨궈진 xml 파일들은 Hudson 같은 CI툴과 연동하면 메이븐처럼 예쁘게 볼 수 있겠죠.
'Build&Deploy > Buildr' 카테고리의 다른 글
| Buildr : 원격 서버에 배포하기 (0) | 2008.12.26 |
|---|---|
| Buildr : 설정정보 관리 (0) | 2008.12.24 |
| Buildr : 빌드결과 패키징 (0) | 2008.12.18 |
| Buildr : 아티팩트 다운로드 받기 (0) | 2008.12.17 |
| Buildr : 타스크 의존 관계 (0) | 2008.12.11 |